โดย สมโภชน์ กุลธารารมณ์
<!doctype html>
<html><head><title>Basic Animation Moving Down HTML5 Index30</title></head>
<body>
<svg xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”>
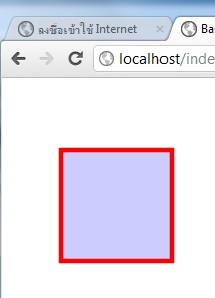
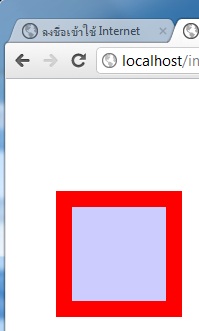
<rect x=”50″ y=”50″ height=”110″ width=”110″ style=”stroke:#ff0000; fill:#ccccff”>
<animate attributeName=”y” from=”50″ to=”150″ begin=”0″ dur=”5s” />
<animate attributeType=”CSS” attributeName=”stroke-width” from=”1″ to=”25″ begin=”0″ dur=”5s” />
</rect>
</svg>
</body>
</html>